Theming
TutorialKit allows you to customize its appearance to match your brand or preferences. This guide explains how to modify various elements of the interface using CSS variables and file replacements.
Logo
You can customize the logo in the top left corner of the TutorialKit UI by replacing the logo.svg file in the public directory of your TutorialKit project. Supported extensions for the logo are .svg, .png, .jpg, and .jpeg.
If you want to use a different logo for dark mode, you can add a logo-dark file in the public directory. This file is optional, and if it’s not provided, TutorialKit will use the logo file for both light and dark mode.
Styling
In order to customize the appearance of TutorialKit, you can use CSS variables to change the colors of various elements. To do this, you can create a theme.css file at the root of your TutorialKit project and add the CSS variables you want to customize. You need to define the colors for both light and dark mode.
:root[data-theme='light'] { /* Light mode colors */}
:root[data-theme='dark'] { /* Dark mode colors */}Within these two root selectors, you can define any of the CSS variables mentioned in the following sections.
These tokens can be used to style the colors of the tutorial on a high level. For more detailed customization, you can use the tokens for the individual elements.
| Token | Description |
|---|---|
--tk-elements-app-textColor | The text color of the TutorialKit app. |
--tk-elements-app-backgroundColor | The background color of the TutorialKit app. |
--tk-elements-app-borderColor | The border color of the TutorialKit app. |
If you want to start with a theme.css file that includes all the available CSS variables you can use the following snippet:
/* Color Tokens Light */:root,:root[data-theme='light'] { --tk-background-primary: theme('colors.gray.0'); --tk-background-secondary: theme('colors.gray.50'); --tk-background-active: theme('colors.gray.100'); --tk-background-active-secondary: theme('colors.gray.0'); --tk-background-brighter: theme('colors.gray.0'); --tk-background-accent: theme('colors.accent.600'); --tk-background-accent-secondary: theme('colors.accent.600'); --tk-background-accent-active: theme('colors.accent.500'); --tk-background-positive: theme('colors.positive.50'); --tk-background-warning: theme('colors.warning.100'); --tk-background-negative: theme('colors.negative.100'); --tk-background-info: theme('colors.info.100'); --tk-background-tip: theme('colors.tip.100');
--tk-text-primary: theme('colors.gray.800'); --tk-text-primary-inverted: theme('colors.gray.0'); --tk-text-secondary: theme('colors.gray.600'); --tk-text-secondary-inverted: theme('colors.gray.200'); --tk-text-disabled: theme('colors.gray.400'); --tk-text-body: theme('colors.gray.700'); --tk-text-heading: theme('colors.gray.950'); --tk-text-active: theme('colors.gray.1000'); --tk-text-accent: theme('colors.accent.600'); --tk-text-positive: theme('colors.positive.700'); --tk-text-warning: theme('colors.warning.600'); --tk-text-negative: theme('colors.negative.600'); --tk-text-info: theme('colors.info.800'); --tk-text-tip: theme('colors.tip.900');
--tk-border-primary: theme('colors.gray.200'); --tk-border-secondary: theme('colors.gray.200'); --tk-border-brighter: theme('colors.gray.300'); --tk-border-accent: theme('colors.accent.600'); --tk-border-positive: theme('colors.positive.600'); --tk-border-warning: theme('colors.warning.400'); --tk-border-negative: theme('colors.negative.500'); --tk-border-info: theme('colors.info.600'); --tk-border-tip: theme('colors.tip.600');
/* Terminal Colors */ --tk-terminal-foreground: #333333; --tk-terminal-selection-background: #00000040;
--tk-terminal-black: #000000; --tk-terminal-red: #cd3131; --tk-terminal-green: #00bc00; --tk-terminal-yellow: #949800; --tk-terminal-blue: #0451a5; --tk-terminal-magenta: #bc05bc; --tk-terminal-cyan: #0598bc; --tk-terminal-white: #555555; --tk-terminal-brightBlack: #686868; --tk-terminal-brightRed: #cd3131; --tk-terminal-brightGreen: #00bc00; --tk-terminal-brightYellow: #949800; --tk-terminal-brightBlue: #0451a5; --tk-terminal-brightMagenta: #bc05bc; --tk-terminal-brightCyan: #0598bc; --tk-terminal-brightWhite: #a5a5a5;}
/* Color Tokens Dark */:root[data-theme='dark'] { --tk-background-primary: theme('colors.gray.950'); --tk-background-secondary: theme('colors.gray.900'); --tk-background-active: theme('colors.gray.800'); --tk-background-active-secondary: theme('colors.gray.1000'); --tk-background-brighter: theme('colors.gray.800'); --tk-background-accent: theme('colors.accent.800'); --tk-background-accent-secondary: theme('colors.accent.400'); --tk-background-accent-active: theme('colors.accent.300'); --tk-background-positive: theme('colors.positive.950'); --tk-background-warning: theme('colors.warning.950'); --tk-background-negative: theme('colors.negative.950'); --tk-background-info: theme('colors.info.950'); --tk-background-tip: theme('colors.tip.950');
--tk-text-primary: theme('colors.gray.200'); --tk-text-primary-inverted: theme('colors.gray.950'); --tk-text-secondary: theme('colors.gray.400'); --tk-text-secondary-inverted: theme('colors.gray.700'); --tk-text-disabled: theme('colors.gray.600'); --tk-text-body: theme('colors.gray.300'); --tk-text-heading: theme('colors.gray.100'); --tk-text-active: theme('colors.gray.0'); --tk-text-accent: theme('colors.accent.500'); --tk-text-positive: theme('colors.positive.300'); --tk-text-warning: theme('colors.warning.300'); --tk-text-negative: theme('colors.negative.400'); --tk-text-info: theme('colors.info.300'); --tk-text-tip: theme('colors.tip.400');
--tk-border-primary: theme('colors.gray.800'); --tk-border-secondary: theme('colors.gray.800'); --tk-border-brighter: theme('colors.gray.700'); --tk-border-accent: theme('colors.accent.700'); --tk-border-positive: theme('colors.positive.400'); --tk-border-warning: theme('colors.warning.400'); --tk-border-negative: theme('colors.negative.500'); --tk-border-info: theme('colors.info.400'); --tk-border-tip: theme('colors.tip.500');
/* Terminal Colors */ --tk-terminal-foreground: #eff0eb; --tk-terminal-selection-background: #97979b33;
--tk-terminal-black: #000000; --tk-terminal-red: #ff5c57; --tk-terminal-green: #5af78e; --tk-terminal-yellow: #f3f99d; --tk-terminal-blue: #57c7ff; --tk-terminal-magenta: #ff6ac1; --tk-terminal-cyan: #9aedfe; --tk-terminal-white: #f1f1f0; --tk-terminal-brightBlack: #686868; --tk-terminal-brightRed: #ff5c57; --tk-terminal-brightGreen: #5af78e; --tk-terminal-brightYellow: #f3f99d; --tk-terminal-brightBlue: #57c7ff; --tk-terminal-brightMagenta: #ff6ac1; --tk-terminal-brightCyan: #9aedfe; --tk-terminal-brightWhite: #f1f1f0;}
/* * Element Tokens * * Hierarchy: Element Token -> (Element Token | Color Tokens) -> Primitives */:root { /* App */ --tk-elements-app-backgroundColor: var(--tk-background-primary); --tk-elements-app-borderColor: var(--tk-border-primary); --tk-elements-app-textColor: var(--tk-text-primary);
/* Links */ --tk-elements-link-primaryColor: var(--tk-text-accent); --tk-elements-link-primaryColorHover: unset; --tk-elements-link-secondaryColor: var(--tk-text-secondary); --tk-elements-link-secondaryColorHover: var(--tk-text-primary);
/* Content */ --tk-elements-content-textColor: var(--tk-text-body); --tk-elements-content-headingTextColor: var(--tk-text-primary);
/* Page loading indicator */ --tk-elements-pageLoadingIndicator-backgroundColor: var(--tk-background-accent); --tk-elements-pageLoadingIndicator-shadowColor: var(--tk-background-accent);
/* Top Bar */ --tk-elements-topBar-backgroundColor: var(--tk-elements-app-backgroundColor);
/* Top Bar > Icon Button */ --tk-elements-topBar-iconButton-backgroundColor: var(--tk-elements-app-backgroundColor); --tk-elements-topBar-iconButton-backgroundColorHover: var(--tk-background-secondary); --tk-elements-topBar-iconButton-iconColor: var(--tk-text-secondary); --tk-elements-topBar-iconButton-iconColorHover: var(--tk-text-primary);
/* Top Bar > Logo */ --tk-elements-topBar-logo-color: var(--tk-text-active); --tk-elements-topBar-logo-colorHover: var(--tk-text-active);
/* Top Bar > Primary Button */ --tk-elements-topBar-primaryButton-backgroundColor: var(--tk-background-accent-secondary); --tk-elements-topBar-primaryButton-backgroundColorHover: var(--tk-background-accent-active); --tk-elements-topBar-primaryButton-textColor: var(--tk-text-primary-inverted); --tk-elements-topBar-primaryButton-textColorHover: var(--tk-text-primary-inverted); --tk-elements-topBar-primaryButton-iconColor: var(--tk-text-primary-inverted); --tk-elements-topBar-primaryButton-iconColorHover: var(--tk-text-primary-inverted);
/* Top Bar > Secondary Button */ --tk-elements-topBar-secondaryButton-backgroundColor: var(--tk-elements-topBar-backgroundColor); --tk-elements-topBar-secondaryButton-backgroundColorHover: var(--tk-background-secondary); --tk-elements-topBar-secondaryButton-textColor: var(--tk-text-secondary); --tk-elements-topBar-secondaryButton-textColorHover: var(--tk-text-primary); --tk-elements-topBar-secondaryButton-iconColor: var(--tk-text-secondary); --tk-elements-topBar-secondaryButton-iconColorHover: var(--tk-text-primary);
/* Previews */ --tk-elements-previews-borderColor: theme('colors.gray.200');
/* Panel */ --tk-elements-panel-backgroundColor: var(--tk-elements-app-backgroundColor); --tk-elements-panel-textColor: var(--tk-elements-app-textColor);
/* Panel > Header */ --tk-elements-panel-header-backgroundColor: var(--tk-background-secondary); --tk-elements-panel-header-textColor: var(--tk-text-heading); --tk-elements-panel-header-iconColor: var(--tk-text-primary);
/* Panel > Header Button */ --tk-elements-panel-headerButton-backgroundColor: var(--tk-elements-panel-header-backgroundColor); --tk-elements-panel-headerButton-backgroundColorHover: var(--tk-background-primary); --tk-elements-panel-headerButton-textColor: var(--tk-text-secondary); --tk-elements-panel-headerButton-textColorHover: var(--tk-text-primary); --tk-elements-panel-headerButton-iconColor: var(--tk-text-secondary); --tk-elements-panel-headerButton-iconColorHover: var(--tk-text-primary);
/* Panel > Header Tab */ --tk-elements-panel-headerTab-backgroundColor: var(--tk-elements-panel-header-backgroundColor); --tk-elements-panel-headerTab-backgroundColorHover: var(--tk-background-active); --tk-elements-panel-headerTab-backgroundColorActive: var(--tk-background-active-secondary); --tk-elements-panel-headerTab-borderColor: var(--tk-elements-panel-header-backgroundColor); --tk-elements-panel-headerTab-borderColorHover: var(--tk-background-active); --tk-elements-panel-headerTab-borderColorActive: var(--tk-elements-app-borderColor); --tk-elements-panel-headerTab-textColor: var(--tk-elements-panel-header-textColor); --tk-elements-panel-headerTab-textColorHover: var(--tk-elements-panel-header-textColor); --tk-elements-panel-headerTab-textColorActive: var(--tk-text-active); --tk-elements-panel-headerTab-iconColor: var(--tk-elements-panel-header-iconColor); --tk-elements-panel-headerTab-iconColorHover: var(--tk-elements-panel-header-iconColor); --tk-elements-panel-headerTab-iconColorActive: var(--tk-text-active);
/* File Tree */ --tk-elements-fileTree-backgroundColor: var(--tk-elements-app-backgroundColor); --tk-elements-fileTree-backgroundColorHover: var(--tk-background-secondary); --tk-elements-fileTree-textColor: var(--tk-elements-app-textColor); --tk-elements-fileTree-textColorHover: var(--tk-elements-fileTree-textColor); --tk-elements-fileTree-iconColor: var(--tk-text-secondary); --tk-elements-fileTree-iconColorHover: var(--tk-text-secondary);
/* File Tree > File */ --tk-elements-fileTree-file-backgroundColor: var(--tk-elements-fileTree-backgroundColor); --tk-elements-fileTree-file-backgroundColorHover: var(--tk-elements-fileTree-backgroundColorHover); --tk-elements-fileTree-file-backgroundColorSelected: var(--tk-background-active); --tk-elements-fileTree-file-textColor: var(--tk-elements-fileTree-textColor); --tk-elements-fileTree-file-textColorHover: var(--tk-elements-fileTree-textColorHover); --tk-elements-fileTree-file-textColorSelected: var(--tk-text-active); --tk-elements-fileTree-file-iconColor: var(--tk-elements-fileTree-iconColor); --tk-elements-fileTree-file-iconColorHover: var(--tk-elements-fileTree-iconColorHover); --tk-elements-fileTree-file-iconColorSelected: var(--tk-text-active);
/* File Tree > Folder */ --tk-elements-fileTree-folder-backgroundColor: var(--tk-elements-fileTree-backgroundColor); --tk-elements-fileTree-folder-backgroundColorHover: var(--tk-elements-fileTree-backgroundColorHover); --tk-elements-fileTree-folder-textColor: var(--tk-elements-fileTree-textColor); --tk-elements-fileTree-folder-textColorHover: var(--tk-elements-fileTree-textColorHover); --tk-elements-fileTree-folder-iconColor: var(--tk-elements-fileTree-iconColor); --tk-elements-fileTree-folder-iconColorHover: var(--tk-elements-fileTree-iconColorHover);
/* Nav Card */ --tk-elements-navCard-backgroundColor: var(--tk-elements-app-backgroundColor); --tk-elements-navCard-backgroundColorHover: var(--tk-elements-navCard-backgroundColor); --tk-elements-navCard-borderColor: var(--tk-border-secondary); --tk-elements-navCard-borderColorHover: var(--tk-border-accent); --tk-elements-navCard-textColor: var(--tk-elements-app-textColor); --tk-elements-navCard-textColorHover: var(--tk-text-active); --tk-elements-navCard-iconColor: var(--tk-elements-app-textColor); --tk-elements-navCard-iconColorHover: var(--tk-text-accent);
/* Breadcrumb > Nav Button */ --tk-elements-breadcrumbs-navButton-iconColor: var(--tk-text-secondary); --tk-elements-breadcrumbs-navButton-iconColorHover: var(--tk-text-active);
/* Breadcrumb > Toggle Button */ --tk-elements-breadcrumbs-toggleButton-backgroundColor: var(--tk-background-secondary); --tk-elements-breadcrumbs-toggleButton-backgroundColorHover: var(--tk-background-brighter); --tk-elements-breadcrumbs-toggleButton-backgroundColorSelected: var( --tk-elements-breadcrumbs-toggleButton-backgroundColor ); --tk-elements-breadcrumbs-toggleButton-borderColor: var(--tk-border-secondary); --tk-elements-breadcrumbs-toggleButton-borderColorHover: var(--tk-border-brighter); --tk-elements-breadcrumbs-toggleButton-borderColorSelected: var(--tk-elements-breadcrumbs-toggleButton-borderColor); --tk-elements-breadcrumbs-toggleButton-textColor: var(--tk-elements-app-textColor); --tk-elements-breadcrumbs-toggleButton-textColorHover: var(--tk-elements-breadcrumbs-toggleButton-textColor); --tk-elements-breadcrumbs-toggleButton-textColorSelected: var(--tk-elements-breadcrumbs-toggleButton-textColor); --tk-elements-breadcrumbs-toggleButton-textDividerColor: var(--tk-text-disabled); --tk-elements-breadcrumbs-toggleButton-textDividerColorHover: var( --tk-elements-breadcrumbs-toggleButton-textDividerColor ); --tk-elements-breadcrumbs-toggleButton-textDividerColorSelected: var( --tk-elements-breadcrumbs-toggleButton-textDividerColor ); --tk-elements-breadcrumbs-toggleButton-iconColor: var(--tk-text-secondary); --tk-elements-breadcrumbs-toggleButton-iconColorHover: var(--tk-text-active); --tk-elements-breadcrumbs-toggleButton-iconColorSelected: var(--tk-text-active);
/* Breadcrumb > Dropdown */ --tk-elements-breadcrumbs-dropdown-backgroundColor: var(--tk-background-primary); --tk-elements-breadcrumbs-dropdown-borderColor: var(--tk-border-secondary); --tk-elements-breadcrumbs-dropdown-textColor: var(--tk-elements-app-textColor); --tk-elements-breadcrumbs-dropdown-textColorHover: var(--tk-text-accent); --tk-elements-breadcrumbs-dropdown-accordionTextColor: var(--tk-elements-breadcrumbs-dropdown-textColor); --tk-elements-breadcrumbs-dropdown-accordionTextColorSelected: var( --tk-elements-breadcrumbs-dropdown-accordionTextColor ); --tk-elements-breadcrumbs-dropdown-accordionTextColorHover: var(--tk-text-active); --tk-elements-breadcrumbs-dropdown-accordionIconColor: var(--tk-text-disabled); --tk-elements-breadcrumbs-dropdown-accordionIconColorSelected: var( --tk-elements-breadcrumbs-dropdown-accordionIconColor ); --tk-elements-breadcrumbs-dropdown-accordionIconColorHover: var(--tk-text-primary); --tk-elements-breadcrumbs-dropdown-lessonBackgroundColor: var(--tk-elements-breadcrumbs-dropdown-backgroundColor); --tk-elements-breadcrumbs-dropdown-lessonBackgroundColorSelected: var(--tk-background-secondary); --tk-elements-breadcrumbs-dropdown-lessonTextColor: var(--tk-elements-breadcrumbs-dropdown-textColor); --tk-elements-breadcrumbs-dropdown-lessonTextColorSelected: var(--tk-elements-breadcrumbs-dropdown-lessonTextColor); --tk-elements-breadcrumbs-dropdown-lessonTextColorHover: var(--tk-elements-breadcrumbs-dropdown-textColorHover);
/* Terminal */ --tk-elements-terminal-backgroundColor: var(--tk-background-active-secondary); --tk-elements-terminal-textColor: var(--tk-terminal-foreground); --tk-elements-terminal-cursorColor: var(--tk-terminal-foreground); --tk-elements-terminal-selection-backgroundColor: var(--tk-terminal-selection-background);
--tk-elements-terminal-color-black: var(--tk-terminal-black); --tk-elements-terminal-color-red: var(--tk-terminal-red); --tk-elements-terminal-color-green: var(--tk-terminal-green); --tk-elements-terminal-color-yellow: var(--tk-terminal-yellow); --tk-elements-terminal-color-blue: var(--tk-terminal-blue); --tk-elements-terminal-color-magenta: var(--tk-terminal-magenta); --tk-elements-terminal-color-cyan: var(--tk-terminal-cyan); --tk-elements-terminal-color-white: var(--tk-terminal-white); --tk-elements-terminal-color-brightBlack: var(--tk-terminal-brightBlack); --tk-elements-terminal-color-brightRed: var(--tk-terminal-brightRed); --tk-elements-terminal-color-brightGreen: var(--tk-terminal-brightGreen); --tk-elements-terminal-color-brightYellow: var(--tk-terminal-brightYellow); --tk-elements-terminal-color-brightBlue: var(--tk-terminal-brightBlue); --tk-elements-terminal-color-brightMagenta: var(--tk-terminal-brightMagenta); --tk-elements-terminal-color-brightCyan: var(--tk-terminal-brightCyan); --tk-elements-terminal-color-brightWhite: var(--tk-terminal-brightWhite);
/* Boot Screen > Primary Button */ --tk-elements-bootScreen-primaryButton-backgroundColor: var(--tk-background-accent-secondary); --tk-elements-bootScreen-primaryButton-backgroundColorHover: var(--tk-background-accent-active); --tk-elements-bootScreen-primaryButton-textColor: var(--tk-text-primary-inverted); --tk-elements-bootScreen-primaryButton-textColorHover: var(--tk-text-primary-inverted); --tk-elements-bootScreen-primaryButton-iconColor: var(--tk-text-primary-inverted); --tk-elements-bootScreen-primaryButton-iconColorHover: var(--tk-text-primary-inverted);
/* BootScreen > Status > Positive */ --tk-elements-status-positive-textColor: var(--tk-text-positive); --tk-elements-status-positive-iconColor: var(--tk-elements-status-positive-textColor);
/* BootScreen > Status > Negative */ --tk-elements-status-negative-textColor: var(--tk-text-negative); --tk-elements-status-negative-iconColor: var(--tk-elements-status-negative-textColor);
/* BootScreen > Status > Skipped */ --tk-elements-status-skipped-textColor: var(--tk-text-secondary); --tk-elements-status-skipped-iconColor: var(--tk-elements-status-neutral-textColor);
/* BootScreen > Status > Disabled */ --tk-elements-status-disabled-textColor: var(--tk-text-disabled); --tk-elements-status-disabled-iconColor: var(--tk-elements-status-disabled-textColor);
/* BootScreen > Status > Active */ --tk-elements-status-active-textColor: var(--tk-text-primary); --tk-elements-status-active-iconColor: var(--tk-elements-status-active-textColor);
/* Callouts > Tip */ --tk-elements-callouts-tip-backgroundColor: var(--tk-background-tip); --tk-elements-callouts-tip-textColor: var(--tk-elements-content-textColor); --tk-elements-callouts-tip-borderColor: var(--tk-border-tip); --tk-elements-callouts-tip-titleTextColor: var(--tk-text-tip); --tk-elements-callouts-tip-iconColor: var(--tk-elements-callouts-tip-titleTextColor); --tk-elements-callouts-tip-codeColor: var(--tk-text-primary); --tk-elements-callouts-tip-codeBackgroundColor: var(--tk-background-secondary);
/* Callouts > Info */ --tk-elements-callouts-info-backgroundColor: var(--tk-background-info); --tk-elements-callouts-info-textColor: var(--tk-elements-content-textColor); --tk-elements-callouts-info-borderColor: var(--tk-border-info); --tk-elements-callouts-info-titleTextColor: var(--tk-text-info); --tk-elements-callouts-info-iconColor: var(--tk-elements-callouts-info-titleTextColor); --tk-elements-callouts-info-codeColor: var(--tk-text-primary); --tk-elements-callouts-info-codeBackgroundColor: var(--tk-background-secondary);
/* Callouts > Warning */ --tk-elements-callouts-warning-backgroundColor: var(--tk-background-warning); --tk-elements-callouts-warning-textColor: var(--tk-elements-content-textColor); --tk-elements-callouts-warning-borderColor: var(--tk-border-warning); --tk-elements-callouts-warning-titleTextColor: var(--tk-text-warning); --tk-elements-callouts-warning-iconColor: var(--tk-elements-callouts-warning-titleTextColor); --tk-elements-callouts-warning-codeColor: var(--tk-text-primary); --tk-elements-callouts-warning-codeBackgroundColor: var(--tk-background-secondary);
/* Callouts > Danger */ --tk-elements-callouts-danger-backgroundColor: var(--tk-background-negative); --tk-elements-callouts-danger-textColor: var(--tk-elements-content-textColor); --tk-elements-callouts-danger-borderColor: var(--tk-border-negative); --tk-elements-callouts-danger-titleTextColor: var(--tk-text-negative); --tk-elements-callouts-danger-iconColor: var(--tk-elements-callouts-danger-titleTextColor); --tk-elements-callouts-danger-codeColor: var(--tk-text-primary); --tk-elements-callouts-danger-codeBackgroundColor: var(--tk-background-secondary);
/* Callouts > Success */ --tk-elements-callouts-success-backgroundColor: var(--tk-background-positive); --tk-elements-callouts-success-textColor: var(--tk-elements-content-textColor); --tk-elements-callouts-success-borderColor: var(--tk-border-positive); --tk-elements-callouts-success-titleTextColor: var(--tk-text-positive); --tk-elements-callouts-success-iconColor: var(--tk-elements-callouts-success-titleTextColor); --tk-elements-callouts-success-codeColor: var(--tk-text-primary); --tk-elements-callouts-success-codeBackgroundColor: var(--tk-background-secondary);}Links
Tokens used by links.
| Token | Description |
|---|---|
--tk-elements-link-primaryColor | The text color of the primary links. |
--tk-elements-link-primaryColorHover | The text color of the primary links when hovering. |
--tk-elements-link-secondaryColor | The text color of the secondary links. |
--tk-elements-link-secondaryColorHover | The text color of the secondary links when hovering. |
Content
The content refers to the main part of the lesson that contains the text and images.

| Token | Description |
|---|---|
--tk-elements-content-textColor | The text color of the content. |
--tk-elements-content-headingTextColor | The color of the headings in the content. |
Callouts
Callouts are visual elements used to draw attention to specific information or provide additional context within a document or user interface. They are typically used to highlight important tips, warnings, or other types of messages.
For instanceof, here’s an example of an info callout.

Callouts are created like this:
:::tipThis is a tip:::Valid callout names are tip, info, warn and danger.
Tip
| Token | Description |
|---|---|
--tk-elements-callouts-tip-textColor | The text color for the tip callout. |
--tk-elements-callouts-tip-titleTextColor | The title text color for the tip callout. |
--tk-elements-callouts-tip-iconColor | The icon color for the tip callout. |
--tk-elements-callouts-tip-backgroundColor | The background color for the tip callout. |
--tk-elements-callouts-tip-codeColor | The color for a code snippet in the tip callout. |
--tk-elements-callouts-tip-codeBackgroundColor | The background color for a code snippet in the tip callout. |
--tk-elements-callouts-tip-borderColor | The border color for the tip callout. |
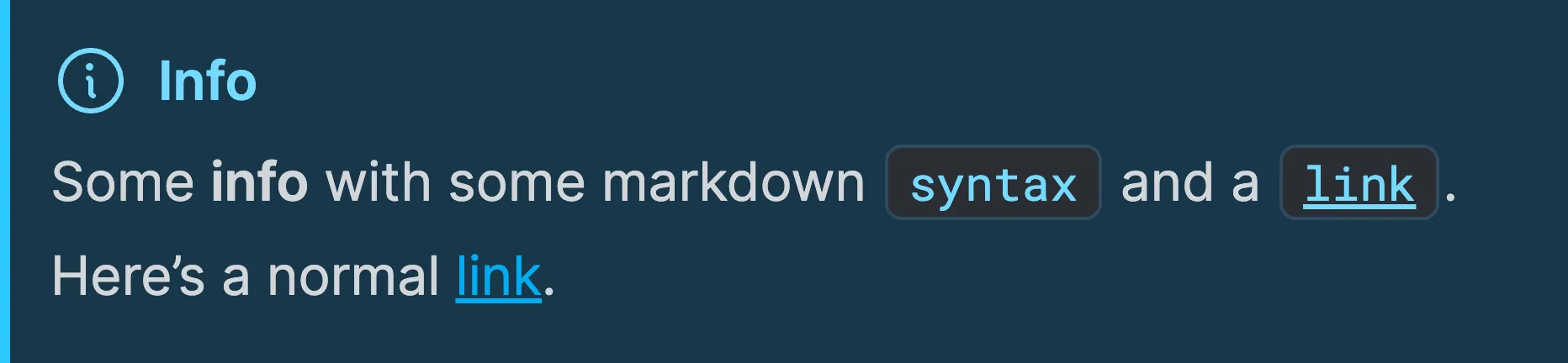
Info
| Token | Description |
|---|---|
--tk-elements-callouts-info-textColor | The text color for the info callout. |
--tk-elements-callouts-info-titleTextColor | The title text color for the info callout. |
--tk-elements-callouts-info-iconColor | The icon color for the info callout. |
--tk-elements-callouts-info-backgroundColor | The background color for the info callout. |
--tk-elements-callouts-info-codeColor | The color for a code snippet in the info callout. |
--tk-elements-callouts-info-codeBackgroundColor | The background color for a code snippet in the info callout. |
--tk-elements-callouts-info-borderColor | The border color for the info callout. |
Warning
| Token | Description |
|---|---|
--tk-elements-callouts-warning-textColor | The text color for the warning callout. |
--tk-elements-callouts-warning-titleTextColor | The title text color for the warning callout. |
--tk-elements-callouts-warning-iconColor | The icon color for the warning callout. |
--tk-elements-callouts-warning-backgroundColor | The background color for the warning callout. |
--tk-elements-callouts-warning-codeColor | The color for a code snippet in the warning callout. |
--tk-elements-callouts-warning-codeBackgroundColor | The background color for a code snippet in the warning callout. |
--tk-elements-callouts-warning-borderColor | The border color for the warning callout. |
Danger
| Token | Description |
|---|---|
--tk-elements-callouts-danger-textColor | The text color for the danger callout. |
--tk-elements-callouts-danger-titleTextColor | The title text color for the danger callout. |
--tk-elements-callouts-danger-iconColor | The icon color for the danger callout. |
--tk-elements-callouts-danger-backgroundColor | The background color for the danger callout. |
--tk-elements-callouts-danger-codeColor | The color for a code snippet in the danger callout. |
--tk-elements-callouts-danger-codeBackgroundColor | The background color for a code snippet in the danger callout. |
--tk-elements-callouts-danger-borderColor | The border color for the danger callout. |
Success
| Token | Description |
|---|---|
--tk-elements-callouts-success-textColor | The text color for the success callout. |
--tk-elements-callouts-success-titleTextColor | The title text color for the success callout. |
--tk-elements-callouts-success-iconColor | The icon color for the success callout. |
--tk-elements-callouts-success-backgroundColor | The background color for the success callout. |
--tk-elements-callouts-success-codeColor | The color for a code snippet in the success callout. |
--tk-elements-callouts-success-codeBackgroundColor | The background color for a code snippet in the success callout. |
--tk-elements-callouts-success-borderColor | The border color for the success callout. |
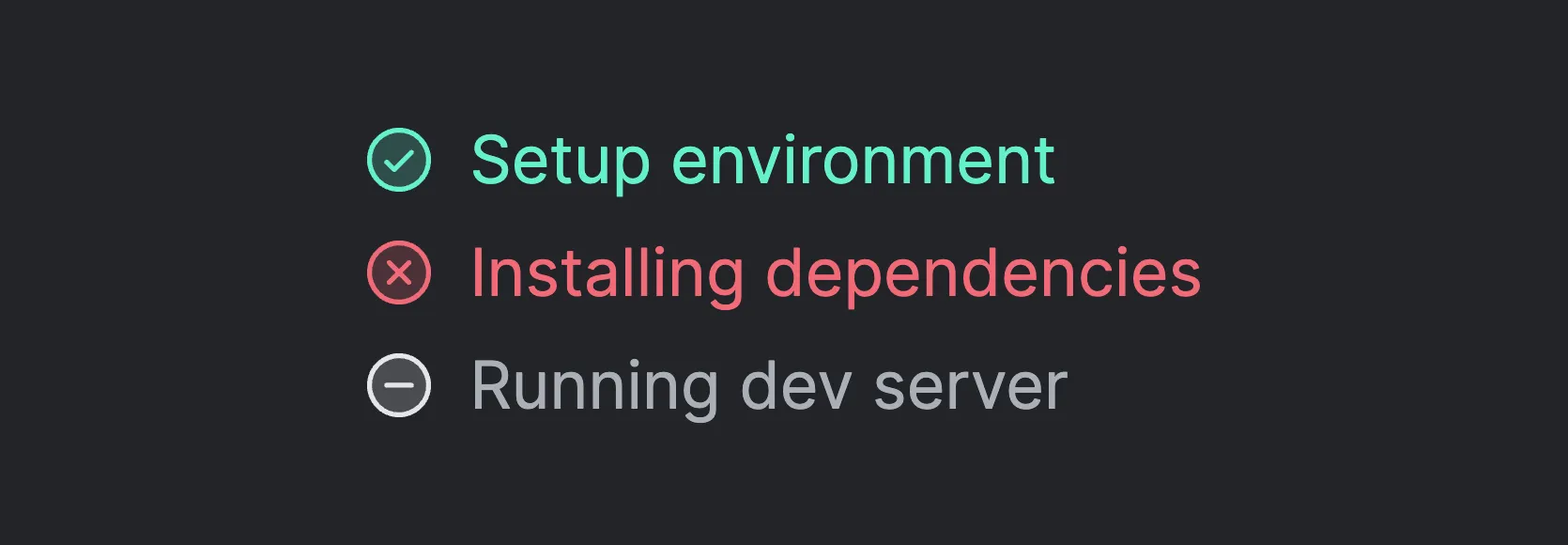
Statuses
The statuses refer to the preview window that shows the status of the mainCommand and prepareCommands commands.

Positive
| Token | Description |
|---|---|
--tk-elements-status-positive-textColor | The text color for the positive status. |
--tk-elements-status-positive-iconColor | The icon color for the positive status. Default is the text color. |
Negative
| Token | Description |
|---|---|
--tk-elements-status-negative-textColor | The text color for the negative status. |
--tk-elements-status-negative-iconColor | The icon color for the negative status. Default is the text color. |
Skipped
| Token | Description |
|---|---|
--tk-elements-status-skipped-textColor | The text color for the skipped status. |
--tk-elements-status-skipped-iconColor | The icon color for the skipped status. Default is the text color. |
Disabled
| Token | Description |
|---|---|
--tk-elements-status-disabled-textColor | The text color for the disabled status. |
--tk-elements-status-disabled-iconColor | The icon color for the disabled status. Default is the text color. |
Active
| Token | Description |
|---|---|
--tk-elements-status-active-textColor | The text color for the active status. |
--tk-elements-status-active-iconColor | The icon color for the active status. Default is the text color. |
Top Bar
The top bar is the element at the top of the page which contains the logo.

| Token | Description |
|---|---|
--tk-elements-topBar-backgroundColor | The background color of the top bar. |
Icon Button
An icon button is a button with only an icon and no text. The color theme switcher in the top bar is an icon button.
| Token | Description |
|---|---|
--tk-elements-topBar-iconButton-backgroundColor | The background color of the icon button. |
--tk-elements-topBar-iconButton-backgroundColorHover | The background color of the icon button when hovering. |
--tk-elements-topBar-iconButton-iconColor | The color of the icon. |
--tk-elements-topBar-iconButton-iconColorHover | The color of the icon when hovering. |
Panels
Panels are containers which can be resized and can hold different kind of components. For instance, the file tree or the terminal.
| Token | Description |
|---|---|
--tk-elements-panel-textColor | The text color of the panels. |
--tk-elements-panel-backgroundColor | The background color of the panels. |
Header
The panel header is the top part of the panel that contains the title, an icon, and optionally an action button.

| Token | Description |
|---|---|
--tk-elements-panel-header-backgroundColor | The background color of the header. |
--tk-elements-panel-header-textColor | The text color of the header. |
--tk-elements-panel-header-iconColor | The color of the icon in the header. |
Button
The button in the header is shown at the right side of the header of the panel.

| Token | Description |
|---|---|
--tk-elements-panel-headerButton-textColor | The text color of the button. |
--tk-elements-panel-headerButton-textColorHover | The text color of the button when hovering. |
--tk-elements-panel-headerButton-backgroundColor | The background color of the button. |
--tk-elements-panel-headerButton-backgroundColorHover | The background color of the button when hovering. |
--tk-elements-panel-headerButton-iconColor | The icon color. |
--tk-elements-panel-headerButton-iconColorHover | The icon color when hovering. |
Tab

| Token | Description |
|---|---|
--tk-elements-panel-headerTab-textColor | The text color of the tab. |
--tk-elements-panel-headerTab-textColorHover | The text color of the tab when hovering |
--tk-elements-panel-headerTab-textColorActive | The text color of the active tab. |
--tk-elements-panel-headerTab-backgroundColor | The background color of the tab. |
--tk-elements-panel-headerTab-backgroundColorHover | The background color of the tab when hovering. |
--tk-elements-panel-headerTab-backgroundColorActive | The background color of the active tab. |
--tk-elements-panel-headerTab-borderColor | The border color of the tab. |
--tk-elements-panel-headerTab-borderColorHover | The border color of the tab when hovering |
--tk-elements-panel-headerTab-borderColorActive | The border color of the active tab. |
--tk-elements-panel-headerTab-iconColor | The icon color of the tab. |
--tk-elements-panel-headerTab-iconColorHover | The icon color of the tab when hovering |
--tk-elements-panel-headerTab-iconColorActive | The icon color of the active tab. |
File Tree
The file tree shows the relevant files of the lesson next to the text editor.

| Token | Description |
|---|---|
--tk-elements-fileTree-textColor | The text color of the items in the file tree. |
--tk-elements-fileTree-textColorHover | The text color of the items in the file tree when hovering. |
--tk-elements-fileTree-backgroundColor | The background color of the file tree. |
--tk-elements-fileTree-backgroundColorHover | The background color of the items in the file tree when hovering. |
--tk-elements-fileTree-iconColor | The color of the icon next to the item in the file tree. |
--tk-elements-fileTree-iconColorHover | The color of the icon next to the item in the file tree when hovering. |
File
You can customize the appearance of the files in the file tree using the following tokens.
| Token | Description |
|---|---|
--tk-elements-fileTree-file-textColor | The text color of the file item. |
--tk-elements-fileTree-file-textColorHover | The text color of the file item when hovering. |
--tk-elements-fileTree-file-textColorSelected | The text color of the selected file item. |
--tk-elements-fileTree-file-backgroundColor | The background color of the file item. |
--tk-elements-fileTree-file-backgroundColorHover | The background color of the file item when hovering. |
--tk-elements-fileTree-file-backgroundColorSelected | The background color of the selected file item. |
--tk-elements-fileTree-file-iconColor | The color of the file icon. |
--tk-elements-fileTree-file-iconColorHover | The color of the file icon when hovering. |
--tk-elements-fileTree-file-iconColorSelected | The color of the file icon of the selected item. |
Folder
You can customize the appearance of the folders in the file tree using the following tokens.
| Token | Description |
|---|---|
--tk-elements-fileTree-folder-textColor | The text color of the folder item. |
--tk-elements-fileTree-folder-textColorHover | The text color of the folder item when hovering. |
--tk-elements-fileTree-folder-backgroundColor | The background color of the folder item. |
--tk-elements-fileTree-folder-backgroundColorHover | The background color of the folder item when hovering. |
--tk-elements-fileTree-folder-iconColor | The color of the folder icon. |
--tk-elements-fileTree-folder-iconColorHover | The color of the folder icon when hovering. |
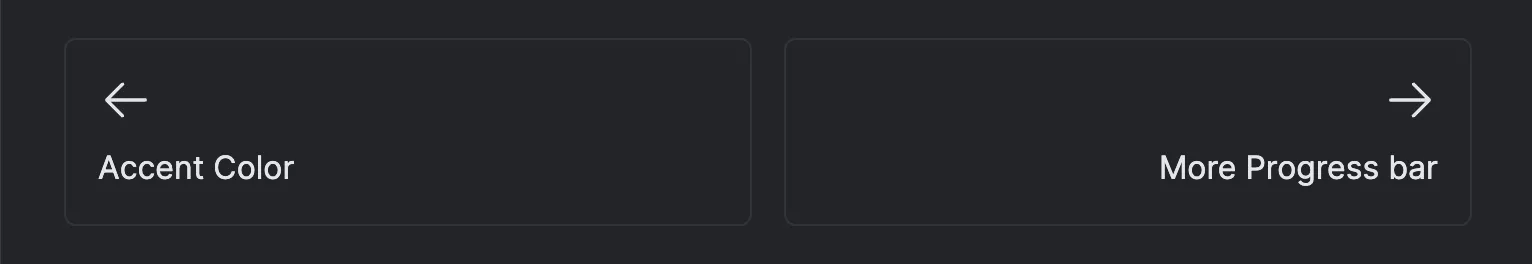
Navigation Card
The navigation cards are the cards at the bottom of a lesson to navigate to the previous and next lesson.

| Token | Description |
|---|---|
--tk-elements-navCard-textColor | The text color of the navigation card. |
--tk-elements-navCard-textColorHover | The text color of the navigation card when hovering. |
--tk-elements-navCard-backgroundColor | The background color of the navigation card. |
--tk-elements-navCard-backgroundColorHover | The background color of the navigation card when hovering. |
--tk-elements-navCard-borderColor | The border color of the navigation card. |
--tk-elements-navCard-borderColorHover | The border color of the navigation card when hovering. |
--tk-elements-navCard-iconColor | The icon color of the navigation card. |
--tk-elements-navCard-iconColorHover | The icon color of the navigation card when hovering. |
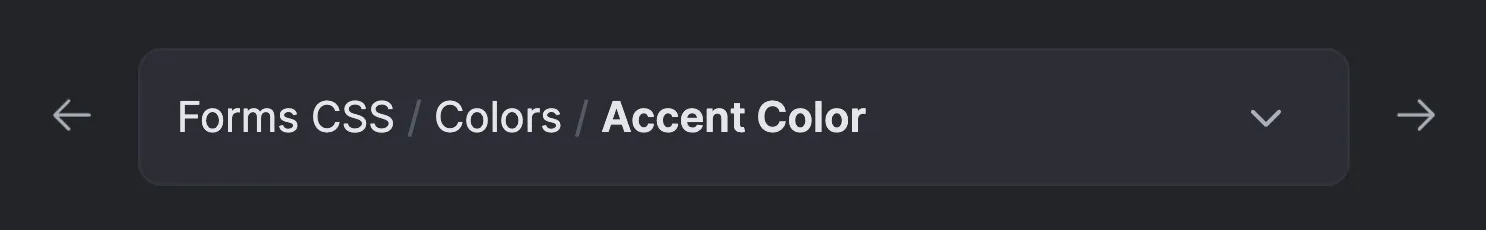
Breadcrumbs
The breadcrumbs are the navigation elements that show the path of the current lesson. The breadcrumbs are divided into multiple parts.

Navigation
The navigation elements are the back and forward buttons next to the dropdown at the top of the lesson content.
| Token | Description |
|---|---|
--tk-elements-breadcrumbs-navButton-iconColor | The color of the navigation icon. |
--tk-elements-breadcrumbs-navButton-iconColorHover | The color of the navigation icon when hovering. |
Toggle Button
The toggle button shows the current chapter and lesson and can be used to navigate to a different chapter.

| Token | Description |
|---|---|
--tk-elements-breadcrumbs-toggleButton-backgroundColor | The background color of the toggle button. |
--tk-elements-breadcrumbs-toggleButton-backgroundColorHover | The background color of the toggle button when hovering. |
--tk-elements-breadcrumbs-toggleButton-backgroundColorSelected | The background color of the toggle button when the dropdown is expanded. |
--tk-elements-breadcrumbs-toggleButton-borderColor | The border color of the toggle button. |
--tk-elements-breadcrumbs-toggleButton-borderColorHover | The border color of the toggle button when hovering. |
--tk-elements-breadcrumbs-toggleButton-borderColorSelected | The border color of the toggle button when the dropdown is expanded. |
--tk-elements-breadcrumbs-toggleButton-textColor | The text color of the toggle button. |
--tk-elements-breadcrumbs-toggleButton-textColorHover | The text color of the toggle button when hovering. |
--tk-elements-breadcrumbs-toggleButton-textColorSelected | The text color of the toggle button when the dropdown is expanded. |
--tk-elements-breadcrumbs-toggleButton-textDividerColor | The color of the divider in between the different sections. |
--tk-elements-breadcrumbs-toggleButton-textDividerColorHover | The color of the divider in between the different sections when hovering. |
--tk-elements-breadcrumbs-toggleButton-textDividerColorSelected | The color of the divider in between the different sections when the dropdown is expanded. |
--tk-elements-breadcrumbs-toggleButton-iconColor | The color of the arrow icon. |
--tk-elements-breadcrumbs-toggleButton-iconColorHover | The color of the arrow icon when hovering. |
--tk-elements-breadcrumbs-toggleButton-iconColorSelected | The color of the arrow icon when the dropdown is expanded. |
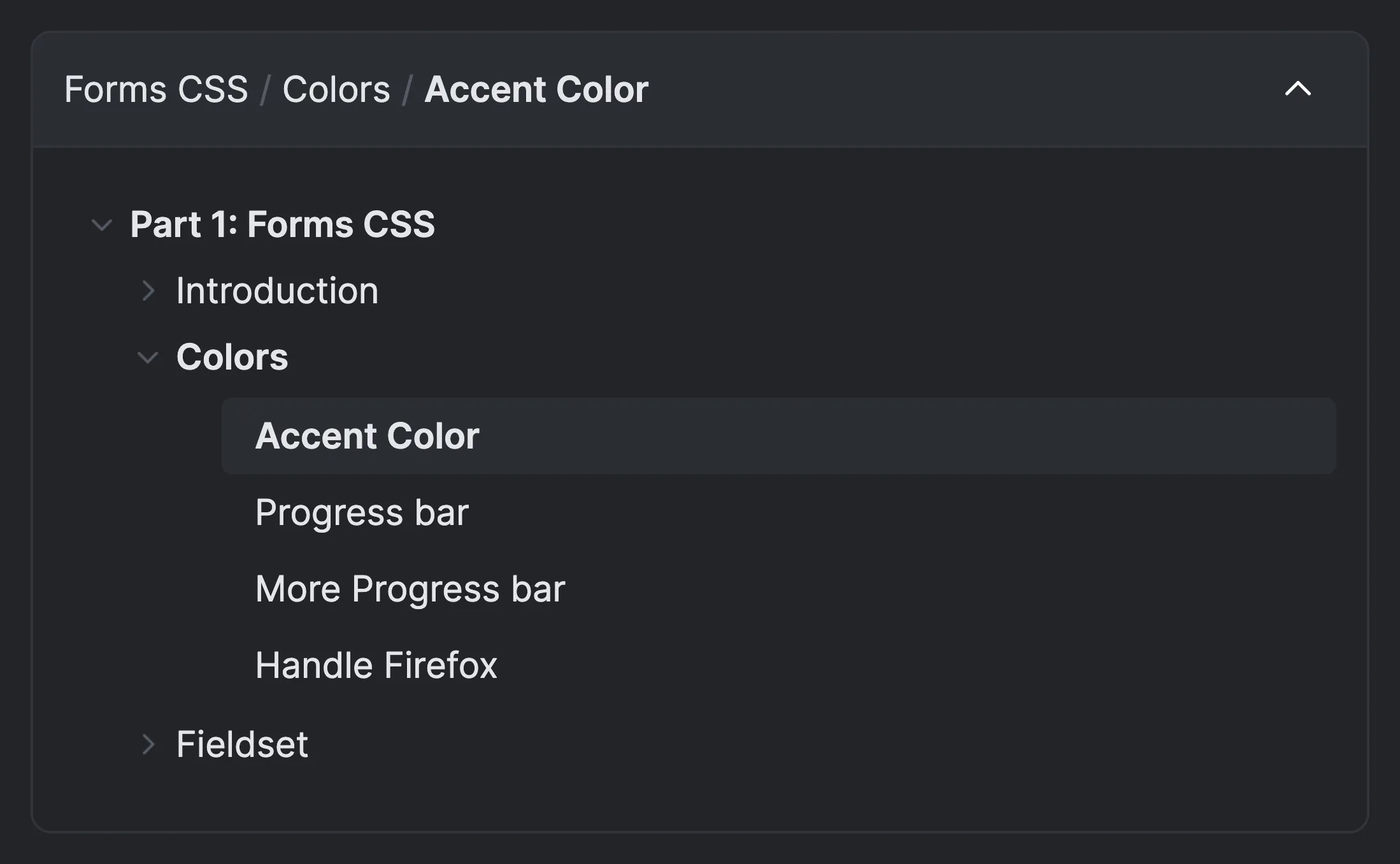
Dropdown
The following tokens are used to customize the appearance of the breadcrumb dropdown which is the bottom section of as shown in the image.

| Token | Description |
|---|---|
--tk-elements-breadcrumbs-dropdown-backgroundColor | The background color of the dropdown. |
--tk-elements-breadcrumbs-dropdown-borderColor | The border color of the toggle button and the dropdown. |
--tk-elements-breadcrumbs-dropdown-textColor | The standard text color of the dropdown. |
--tk-elements-breadcrumbs-dropdown-textColorHover | The standard text color of the dropdown when hovering. |
--tk-elements-breadcrumbs-dropdown-accordionTextColor | The text color of the collapsible or expandable title. |
--tk-elements-breadcrumbs-dropdown-accordionTextColorSelected | The text color of the selected collapsible or expandable title. |
--tk-elements-breadcrumbs-dropdown-accordionTextColorHover | The text color of the collapsible or expandable title when hovering. |
--tk-elements-breadcrumbs-dropdown-accordionIconColor | The icon color of the collapsible or expandable title. |
--tk-elements-breadcrumbs-dropdown-accordionIconColorSelected | The icon color of the selected collapsible or expandable title. |
--tk-elements-breadcrumbs-dropdown-accordionIconColorHover | The icon color of the collapsible or expandable title when hovering. |
--tk-elements-breadcrumbs-dropdown-lessonBackgroundColor | The background color of the lesson. |
--tk-elements-breadcrumbs-dropdown-lessonBackgroundColorSelected | The background color of the selected lesson. |
--tk-elements-breadcrumbs-dropdown-lessonTextColor | The text color of the lesson. |
--tk-elements-breadcrumbs-dropdown-lessonTextColorSelected | The text color of the selected lesson. |
--tk-elements-breadcrumbs-dropdown-lessonTextColorHover | The text color of the lesson when hoevering. |
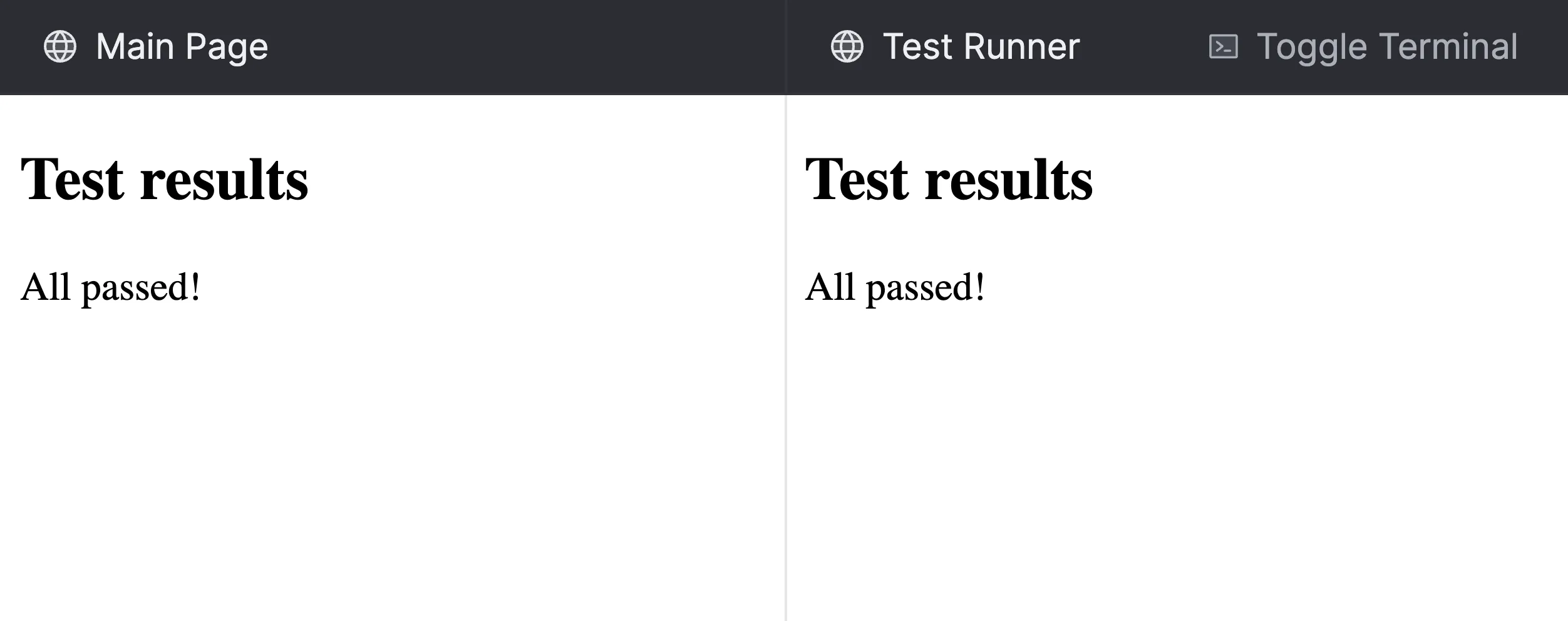
Previews
The previews can show one or multiple websites.

| Token | Description |
|---|---|
--tk-elements-previews-borderColor | The color of the borders between multiple previews. |
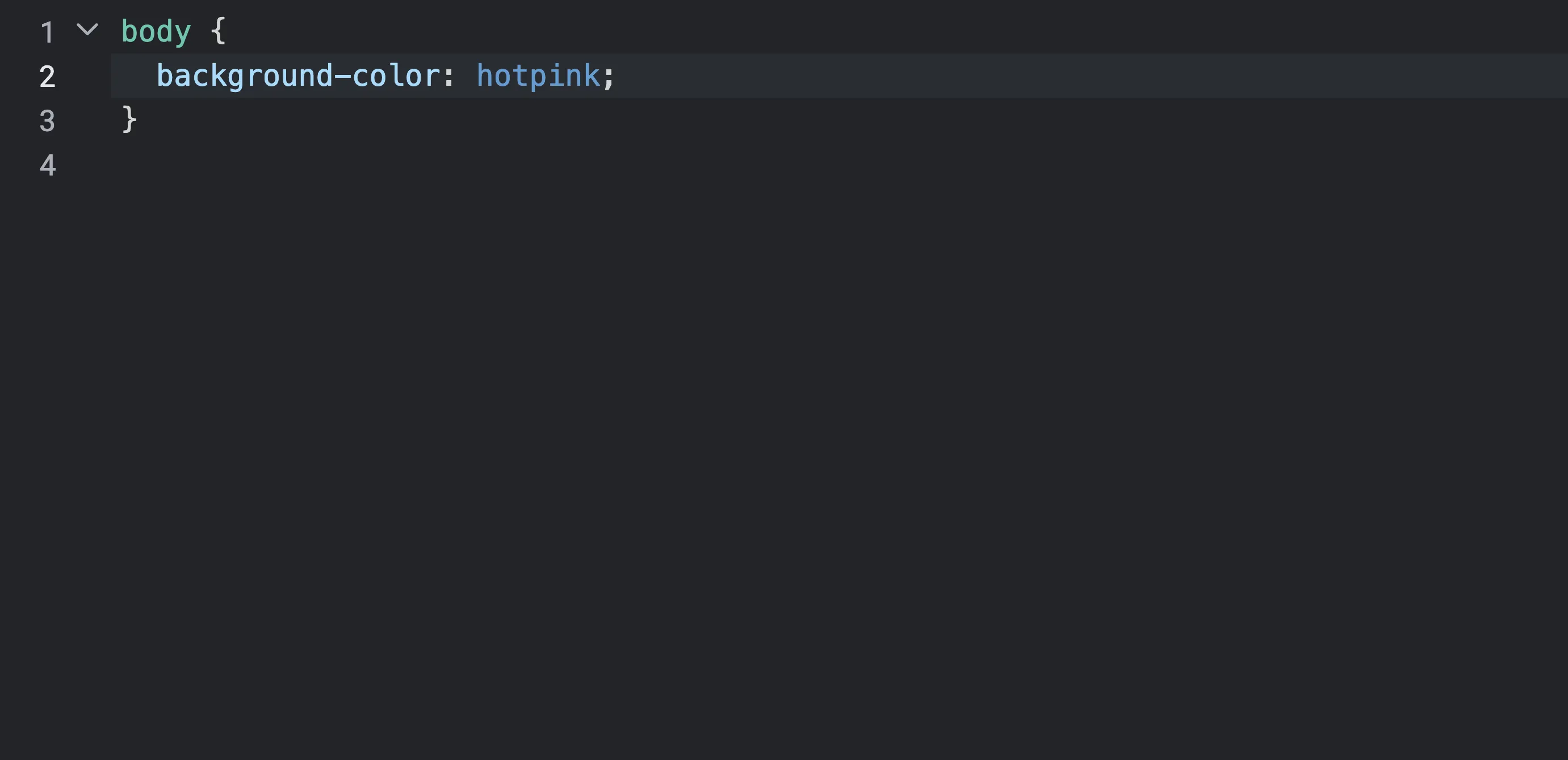
Editor
The editor is an important part of TutorialKit as it allows you to write and edit code.

| Token | Description |
|---|---|
--tk-elements-editor-textColor | The text color of the editor. |
--tk-elements-editor-backgroundColor | The background color of the editor. |
--tk-elements-editor-activeLineBackgroundColor | The background color of the active line in the editor. |
--tk-elements-editor-cursorColor | The color of the cursor. |
--tk-elements-editor-matchingBracketBackgroundColor | The background color of the matching bracket. |
--tk-elements-editor-panels-borderColor | The border color between different panels inside the editor. |
--tk-elements-editor-selection-backgroundColor | The background color of selected text in the editor. |
--tk-elements-editor-selection-backgroundOpacity | The background opacity of selected text in the editor. |
--tk-elements-editor-selection-inactiveBackgroundColor | The background color of inactive selected text in the editor. |
--tk-elements-editor-selection-inactiveBackgroundOpacity | The background opacity of inactive selected text in the editor. |
Gutter
The gutter refers to the area on the left side of the editor that shows line numbers and other information.

| Token | Description |
|---|---|
--tk-elements-editor-gutter-textColor | The text color of the gutter. |
--tk-elements-editor-gutter-backgroundColor | The background color of the gutter. |
--tk-elements-editor-gutter-activeLineTextColor | The text color of the gutter on the active line. |
Fold Gutter
The fold gutter is part of the gutter, and is the area next to it that shows the folding icons.
| Token | Description |
|---|---|
--tk-elements-editor-foldGutter-textColor | The text color of the fold gutter. |
--tk-elements-editor-foldGutter-textColorHover | The text color of the fold gutter when hovering over an item in that gutter. |
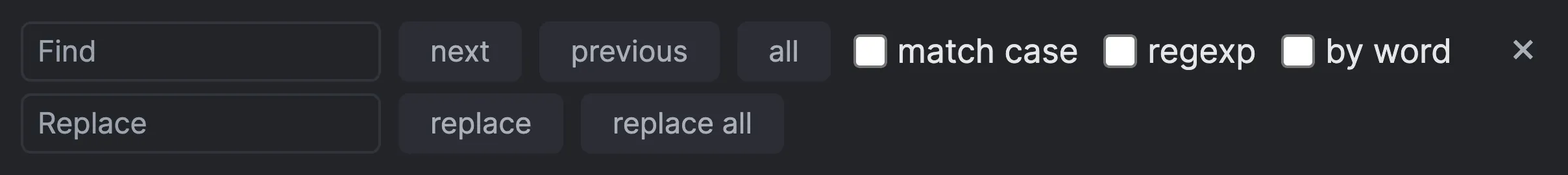
Search
The search panel is the panel that shows up when you search text in the editor.

| Token | Description |
|---|---|
--tk-elements-editor-search-textColor | The text color of the search panel. |
--tk-elements-editor-search-backgroundColor | The background color of the search panel. |
--tk-elements-editor-search-closeButton-textColor | The text color of the close button in the search panel. |
--tk-elements-editor-search-closeButton-textColorHover | The text color of the close button in the search panel when hovering. |
--tk-elements-editor-search-closeButton-backgroundColor | The background color of the close button in the search panel. |
--tk-elements-editor-search-closeButton-backgroundColorHover | The background color of the close button in the search panel when hovering. |
--tk-elements-editor-search-button-textColor | The text color of the buttons in the search panel. |
--tk-elements-editor-search-button-textColorHover | The text color of the buttons in the search panel when hovering. |
--tk-elements-editor-search-button-backgroundColor | The background color of the buttons in the search panel. |
--tk-elements-editor-search-button-backgroundColorHover | The background color of the buttons in the search panel when hovering. |
--tk-elements-editor-search-button-borderColor | The border color of the buttons in the search panel. |
--tk-elements-editor-search-button-borderColorHover | The border color of the buttons in the search panel when hovering. |
--tk-elements-editor-search-button-borderColorFocused | The border color of the buttons in the search panel when focused. |
--tk-elements-editor-search-input-backgroundColor | The background color of the search input field. |
--tk-elements-editor-search-input-borderColor | The border color of the search input field. |
--tk-elements-editor-search-input-borderColorFocused | The border color of the search input field when focused. |
Tooltip
The tooltip is the small popup that shows up when you hover over an item or when the editor shows suggestions when autocompleting code.

| Token | Description |
|---|---|
--tk-elements-editor-tooltip-textColor | The text color of the tooltip. |
--tk-elements-editor-tooltip-textColorSelected | The text color of the selected item in the tooltip. |
--tk-elements-editor-tooltip-backgroundColor | The background color of the tooltip. |
--tk-elements-editor-tooltip-backgroundColorSelected | The background color of the selected item in the tooltip. |
--tk-elements-editor-tooltip-borderColor | The border color of the tooltip. |
Terminal
The terminal refers to both a read-only and an interactive terminal.

| Token | Description |
|---|---|
--tk-elements-terminal-backgroundColor | The background color of the terminal. |
--tk-elements-terminal-textColor | The text color of the terminal. |
--tk-elements-terminal-cursorColor | The color of the terminal cursor. |
--tk-elements-terminal-selection-backgroundColor | The background color of selected text in the terminal. |
--tk-elements-terminal-color-black | The color of black text in the terminal. |
--tk-elements-terminal-color-red | The color of red text in the terminal. |
--tk-elements-terminal-color-green | The color of green text in the terminal. |
--tk-elements-terminal-color-yellow | The color of yellow text in the terminal. |
--tk-elements-terminal-color-blue | The color of blue text in the terminal. |
--tk-elements-terminal-color-magenta | The color of magenta text in the terminal. |
--tk-elements-terminal-color-cyan | The color of cyan text in the terminal. |
--tk-elements-terminal-color-white | The color of white text in the terminal. |
--tk-elements-terminal-color-brightBlack | The color of bright black text in the terminal. |
--tk-elements-terminal-color-brightRed | The color of bright red text in the terminal. |
--tk-elements-terminal-color-brightGreen | The color of bright green text in the terminal. |
--tk-elements-terminal-color-brightYellow | The color of bright yellow text in the terminal. |
--tk-elements-terminal-color-brightBlue | The color of bright blue text in the terminal. |
--tk-elements-terminal-color-brightMagenta | The color of bright magenta text in the terminal. |
--tk-elements-terminal-color-brightCyan | The color of bright cyan text in the terminal. |
--tk-elements-terminal-color-brightWhite | The color of bright white text in the terminal. |